We partner with organizations to develop functional iOS mobile apps. These apps decrease costs and enhance profitability and efficiency.


With custom mobile apps, you can gain a competitive edge over your competition. It enables your business to use technology to engage your market segment and get the results you anticipated. These iOS apps are dynamic, user-friendly, and high-performing, providing our clients with tangible benefits.
Our tailor-made iOS application development approach enables businesses to harness the potential and safety of Apple's operating system without compromising native performance, user experience, or quality. Our iOS app development team comprises proficient professionals with a lot of experience in developing commercial iOS applications.
As a reputable iPhone app development company, we are committed to providing long-term support to our clients. We offer iOS consulting services to supplement your current team and platform. Apart from creating and maintaining iOS applications, our iPhone application development company is capable of conducting iOS audits on platforms of any size to help you identify areas for improvement or further development.
A number of our clients seek our assistance for urgent support with their existing iOS apps. In case your iPhone application is encountering difficulties or if you have fallen out with your existing iOS app developer, we can provide quick solutions through code audits and a detailed recovery plan.
Our iOS app development team has assisted large organizations in every step of the development process, including mapping technical frameworks and integrations to conducting user research and mapping features. We can also help you update and enhance your current iOS application, tracking new features against key performance indicators for your business.
Our team of iOS developers harnesses the capabilities of Xcode, Apple's comprehensive development platform, to thoroughly experiment with and enhance every element of the design, from screen dimensions to device orientation. Our expertise spans the entire range of Apple devices, including Apple Watch, iPad, and Apple TV.
iOS native applications possess the ability to maximize the processing power of the device's CPU, resulting in exceptionally swift and dynamic performance. Our iOS application development services use an array of cutting-edge iOS features such as AR, Voice Control, and Apple Pay to develop engaging iPhone apps that captivate users.
Besides iOS app development, designing, and maintenance, our team of iPhone app developers also offers assistance with App Store optimization and provides tangible expansion strategies. Through ongoing and flexible collaborations with our clients, our iOS app development company in India focuses on continual improvement of their apps so that they can upgrade their apps and adopt innovative new features.
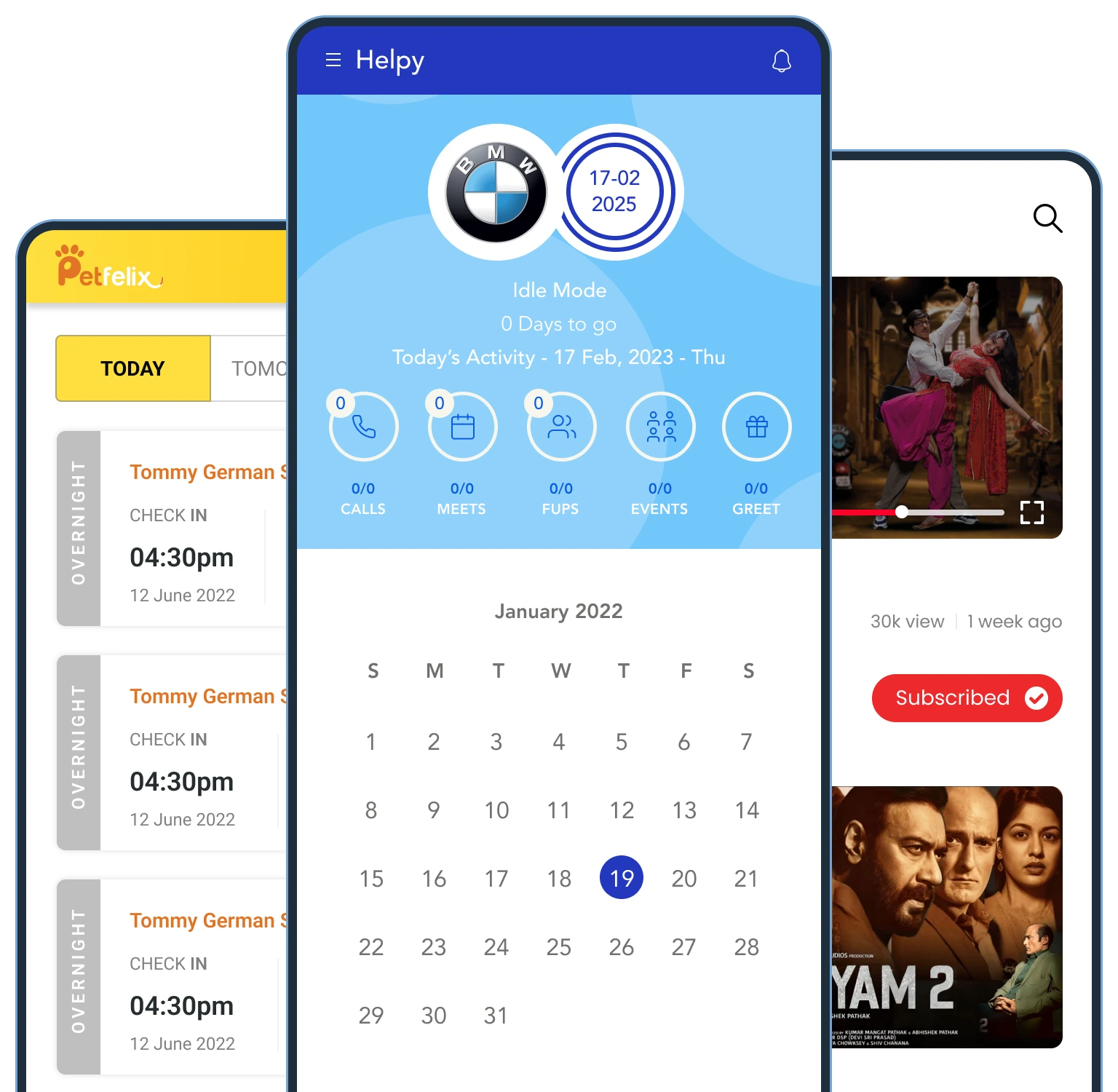
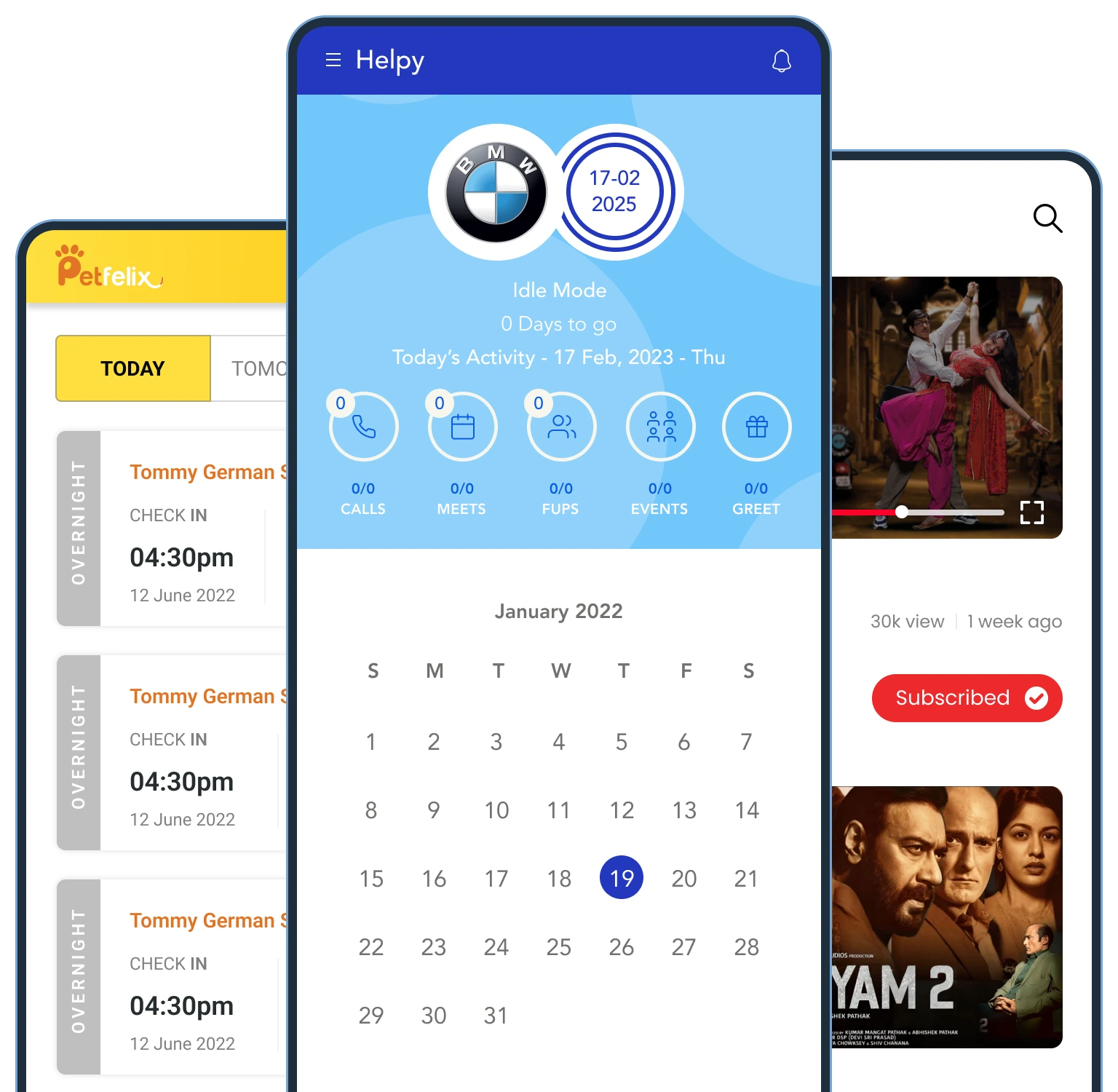
We build customizable, user-friendly, and feature-rich apps for Android and iOS. Here is a sneak peek of the apps we have built for our key clients.
Be sure we build your product using the high-end tools & technologies
Objective-C is the primary programming language you use when writing software for iOS. It’s a superset of the C programming language and provides object-oriented capabilities and a dynamic runtime. Objective-C inherits the syntax, primitive types, and flow control statements of C and adds syntax for defining classes and methods. It also adds language-level support for object graph management and object literals while providing dynamic typing and binding, deferring many responsibilities until runtime.
Swift is a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV, and Apple Watch. It’s designed to give developers more freedom than ever. Swift is easy to use and open source, so anyone with an idea can create something incredible.
And we have the answers
System stability: The stability of the Apple system is widely recognized. The iOS platform hardly ever crashes, the battery does not drain quickly, and it operates uniformly across various phone models, regardless of their age or screen size. This is beneficial for iOS app development since system-related glitches are less common. That expedites the development process. Additionally, the end-users have a better experience since the app functions seamlessly.
Fast adoption: Each year, Apple launches a major system update, and it is remarkable how swiftly it reaches most devices. According to Apple's statistics, within three months of the iOS 13 release, nearly 80% of devices ran the most recent version. This is advantageous for app development since every system version necessitates supplementary support. When our iPhone app development services commence, the current and prior versions of the system are typically supported, catering to about 95% of all iOS users.
Security & privacy: In recent years, Apple has made a concerted effort to demonstrate that safeguarding user privacy is a top priority. The firm enhances iOS privacy protection each year by regulating sensor access on devices and providing a secure data repository, stored solely on the device. This level of oversight can sometimes be restrictive and make certain feature development challenging. However, users have faith in the apps on their system as a result.
Features out-of-the-box: Some features facilitate quicker development, such as various tool libraries for image processing, cryptography, or even Machine Learning. The system also includes its synchronization mechanism. This means that even if a user changes their phone, their app remains the same because of iCloud backup and synchronization.
From our experience, the optimal approach to discussing the price of iOS app development is to consider the complexity of the app. Therefore:
Basic iOS applications have an estimated cost of roughly $10,000
iOS applications with moderate complexity have a cost range of about $15,000 to $30,000
iOS applications with advanced features complexity that necessitates the construction of intricate architecture and numerous integrations, or meeting high-security requirements, will have a cost that exceeds $30,000
This ballpark calculation can serve as your starting point so that you get an understanding of how much it could cost you to develop a robust and feature-rich iOS app. You can get in touch with us to find out more about iOS app development costs.
With more than a decade of experience, we have successfully finished many of iOS mobile app development projects. Our expertise lies in crafting iOS applications for diverse sectors. We have developed iOS apps for e-commerce, IoT, Education, Travel and Logistics, Energy and Resources Utilities, MedTech and Manufacturing etc.
Our iOS application development company boasts broad knowledge and hands-on experience. That enables us to handle any iOS app development with proficiency. To explore our work, please take a look at our portfolio.
Certainly, we offer maintenance services as well. Our iPhone application development services are merely the beginning. When performing maintenance on an iOS app, our team of developers installs application monitoring instruments such as Google Analytics, Firebase, HockeyApp, and Crashlytics to each product we provide. These tools allow us to recognize and troubleshoot any crashes, track the application's metrics, and devise strategies for improving the product.
That goes without saying. The app code that our iPhone app development company in India develops can easily be read and understood by another team. We ensure every aspect of the coding and structure is well-documented. That makes it easy to migrate the iOS project to another team if the need arises.
As the best iOS app development company, we customize the team's composition based on your requirements. A typical crew for iOS app development comprises 1 representative from your end, 1 project manager, 1 quality assurance specialist, and 2 iOS app developers. If you need the same app for Android, we will include 2 Android app developers. We also offer a business analyst on a need basis.
You can collaborate with us based on a Time and Materials model. Here, the overall expense of the project is determined by the real labor invested in its development. This model requires payment for the actual amount of time the team spends working on specific tasks. You have the responsibility to establish the project's scope and prioritize tasks for the development team.
With this model, you have flexibility, enjoy a shorter time-to-market cycle, and get continuous delivery of the iOS application. Following this hiring model ensures top-quality outcomes. We will test the iOS app at every stage of the development so that it is error- and glitch-free.
As a leading iOS app development company in India, we believe in keeping you in the loop. Following every iteration review, you will receive:
A demo version of the application. That will enable you to assess whether the app meets your expectations
Comprehensive information on the work completed
Details on the amount of time the team dedicated to the project during the iteration
Information on any obstacles that were overcome or additional work that was done
You may either take part in the review meeting directly or receive the above-mentioned information via email, based on your preference.
Moreover, we adhere to the following best practices to ensure full transparency:
You will have direct access to every team member through email, video calls, or through live visits
As the iOS app owner, we will introduce you to the necessary tools for tracking the budget and maximizing the value provided by the development team
The team will present you with the most important project data on transparent graphs
At any time, you can check what the team is dedicating their time to
We estimate the project budget, assist you in monitoring it, and anticipate potential risks to prevent them from occurring
You will have access to all of the materials gathered in one location – Google Drive or Dropbox